スプレッドシートを配信画面にはめ込む
今回、配信画面の中にGoogleスプレッドシートの内容を埋め込む方法について紹介しようと思います。
スプレッドシートを遠隔操作する方法について、以前紹介しました。

今回はそのスプレッドシートを配信画面に埋め込む方法を紹介します。
説明中、Chromeと書いているところはInternet Explorerでも、EDGEでもなんでも大丈夫です。
では早速やり方を見ていきましょう。
ソースを追加
まず初めにOBS Studioのソース選択箇所で「+」をクリックし、シーンにソースをひとつ追加します。(右クリックからでもソースを追加できます。)

出てきた選択肢の中からブラウザを選択します。

「新規作成」を選択し、OKをクリックします。
ここで名前をつけることもできます。名前をつけておくことで、操作するときに迷わなくなります。(今回はスコアボードとつけておきます。)
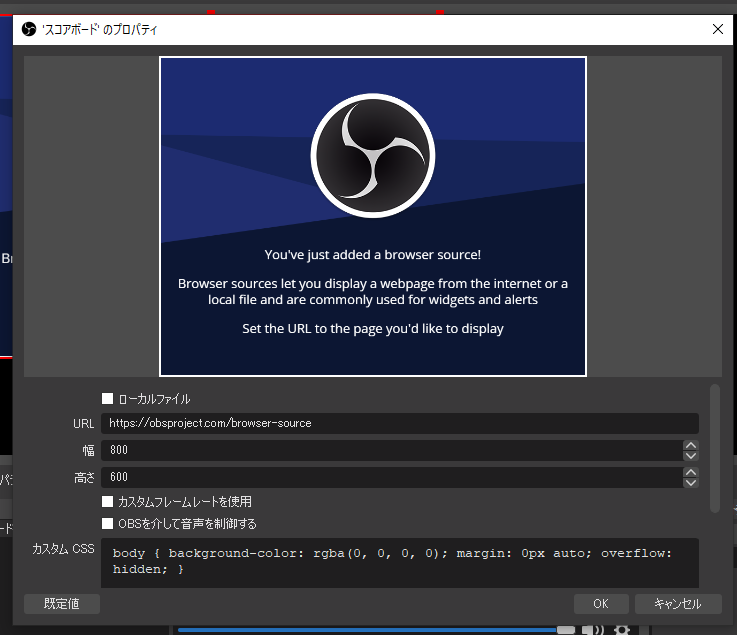
すると、プロパティウィンドウが出現します。

この「URL」欄にはめ込みたいスプレッドシートのURLを入れるので、まず表示させていスプレッドシートを開けてアドレスバーからURLをコピーし、ここにペーストします。
URLをペーストしたすぐ下で、幅と高さを設定することができます。
数字ではサイズがわからないと思うので、一旦OKボタンをクリックし、もどってサイズを調整して見てください。
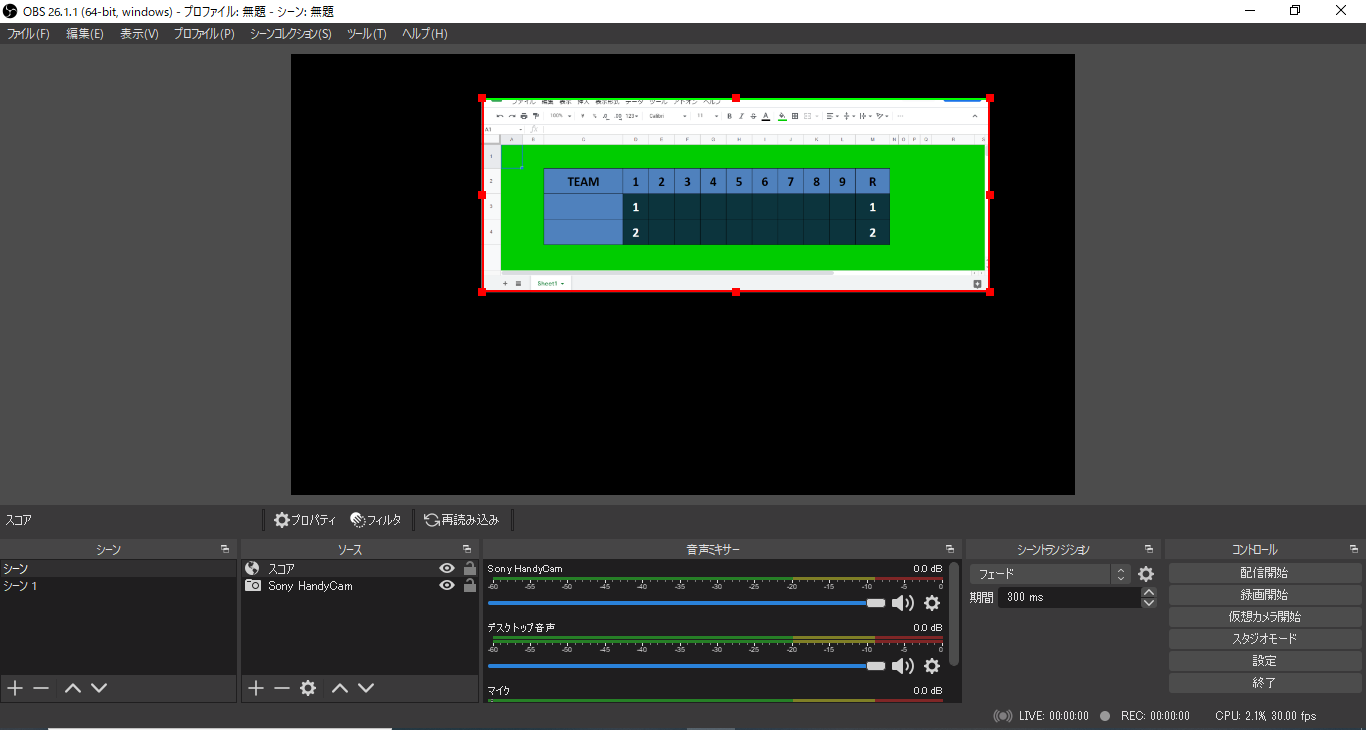
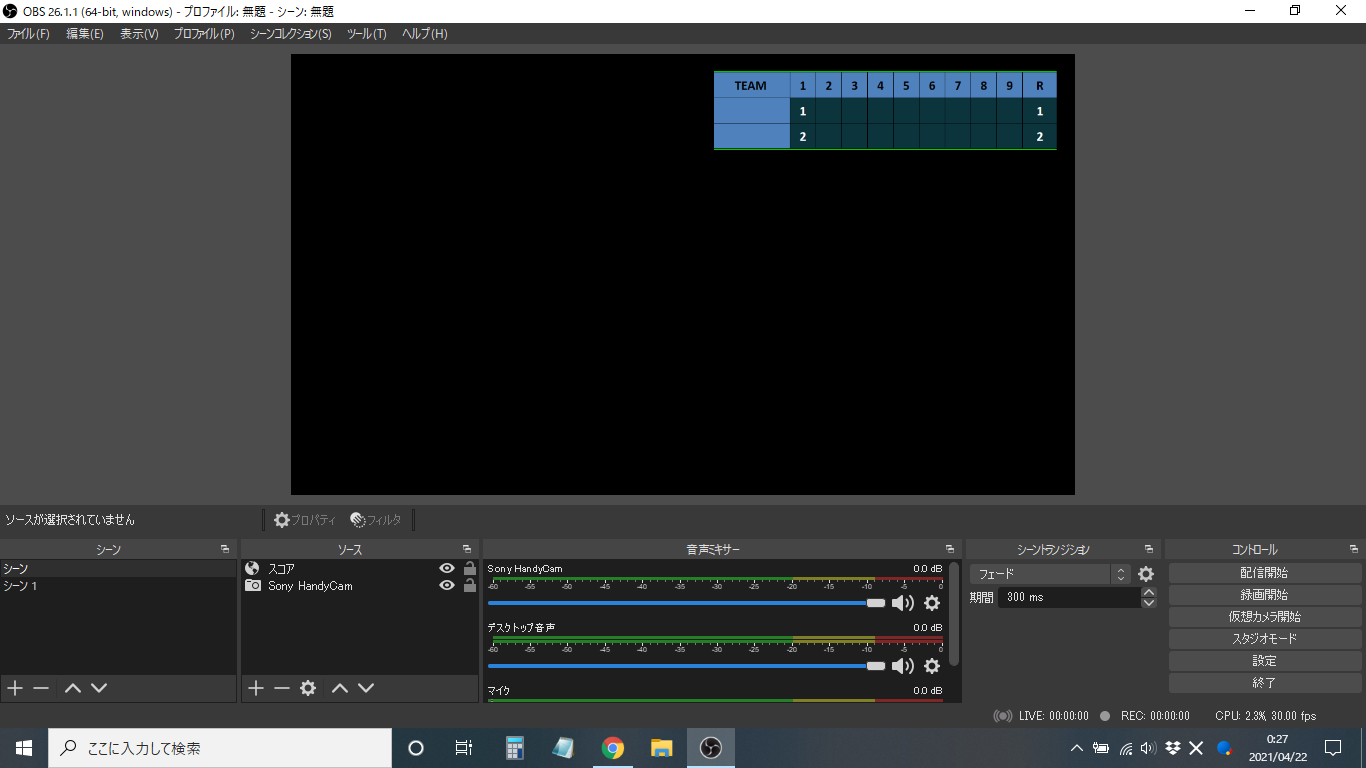
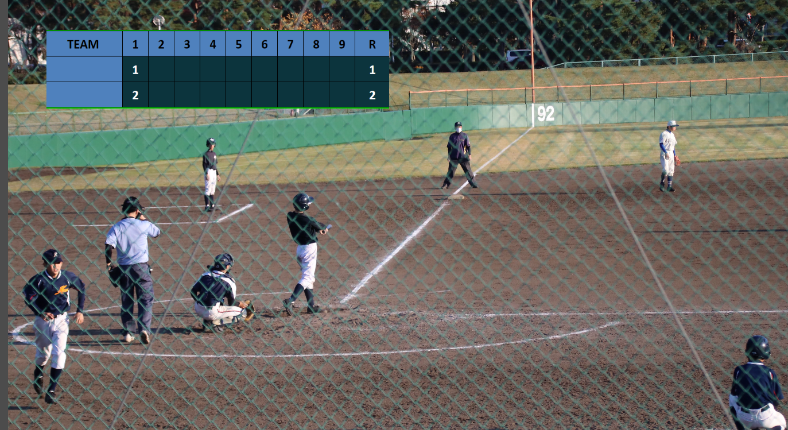
↓こんな感じで少し大きめにとって、トリミングすると良いと思います。

トリミングと縮小拡大
トリミングはやり方を知っていれば簡単です。
トリミングしたい対象をクリックするとそのフレームが現れます。
ALTキーを押して、そのフレームの点を動かすといらない部分が切り取られます。
ALTキーを押さずに同じ事をやると縮小拡大が出来ます。

クロマキー
上の写真をみて気づいた方もいるかも知れませんが、クロマキー、いわゆるグリーンバックをつかってきれいはめ込むこともできます。
今回の例のような単純な長方形などの場合はきっちりトリミングすればクロマキーを使う必要はありませんが、凝った形状、例えばロゴの形、丸、フリーハンドなどに切り抜きたい場合はフィルター機能でクロマキーを適用するのが便利です。
クロマキーのやり方についてはこちらの記事をどうぞ。

ウィンドウキャプチャーとの違い
OBSにはウィンドウキャプチャーという機能があり、パソコンで表示しているものを配信画面に表示させる機能があります。
今回、はめ込みたいスプレッドシートをChromeなどで表示させ、ウィンドウキャプチャーで画面に表示させても同じように思えます。
しかしあえてブラウザ機能を使うのは理由があります。
それは内容の更新です。
OBS Studioのブラウザ機能を使って表示させることで、内容がタイムリーに更新されます。
一度やり方がわかれば工夫次第で色々とアレンジできます。
是非自分なりの使い方で配信をお楽しみください!
屋外の配信はバッテリーがあると安心
私はこれ使ってます↓↓↓




コメント