まずは完成品を【追記】
苦戦の末、Gitで公開したのでリンクを貼っておきます。
baseballindicators.github.io
やっぱりなにか作ってみることが一番勉強になる
前回、前々回のスプレッドシート、エクセルにつづき、Html、CSS、Javascriptを使って野球のBSO作成に挑戦した。
人から見ればどうって事ないプログラムかもしれないが、私にとっては挑戦!
なにより、作ってみないとProgateで学んだHtmlやCSS、Javascriptたちが頭の中が繋がらない。
ここらでひとつ形にしたかった。
そして、私の中ではものすごい前進があった気がする。
BSOとは?
さてこのBSOですが、一応、知らない人のために説明すると、BSOとは野球の試合でボールやストライク、アウトをカウントする為のインジケーターです。
野球中継の画面のすみに出てくるあれです。
数字で表示される事もありますが、今回作ったのはよく見かける緑、黄色、赤の丸印が並ぶスタイル。
因みに昔は順番がSBO
余談ですが、ちょっと前まで順番が上からSBOでした。
メジャーリーグにあわせて、右にならえで今の順番になりました。
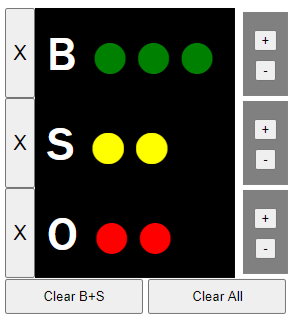
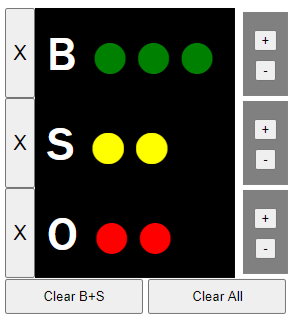
出来上がりの外観

動作説明を一応
説明するまでもないけど、一応簡単に。
BSOそれぞれに対し、「+」ボタンをクリックすると表示がひとつ増え、「−」をクリックすると一つ減ります。
緑色のボールは3つまで。
それ以上クリックしても変わらない。
黄色のストライクと赤のアウトは2つまで。
それ以上クリックしても変わらない。
ストライクの3つ目でアウトにする事も考えたけど、今回はシンプルに徹した。
クリアボタンは、BSOそれぞれを単独にクリアするものと、全クリア、BとSだけクリアするボタンがを作った。
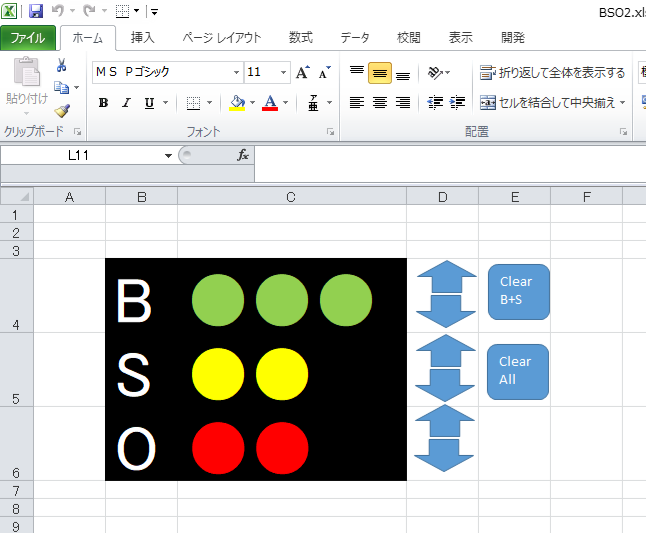
スプレッドシート、エクセルの時となるべく同じやり方で作成
動作をさせる方法は人それぞれいろいろでしょうが、なるべくこれまで作ったエクセルとスプレッドシートの書き方で作るときめた。
今回は以下の2点
- Switch caseを使う。
- 表示させる丸は「●」(テキストの黒丸)を使う。
HTML、CSS、Javascriptを別ファイルにしてみるという挑戦
今回の自分の課題はこれ。
htmlの中に<script>を書くのではなく、別ファイルにしてそれを読み込む。
お勉強としてやり方を学んでいたけど、実際にやってみたかった。
いざやってみると、いろいろな疑問が湧き上がり、それをクリアするたびに達成感がある。
できた時は思わずニヤニヤ。
仕事から帰ってから寝るまでの1、2時間を使って結局1週間かかってしまった。
時間の大半はSwitchのところ。
具体的に言うと、
addEventListener(‘click’ ~でswitch caseを動かそうとしているのに、そのswitch caseをfunction()のなかに入れていたこと。
document.getElementByIdで取得した要素がそのまま中身のテキストだと思っていたこと。(代入した変数を使うときに「変数名.textContent」としていなかった)
この2点で数日費やした。
出来てしまえば些細な間違いだが、動かなくて途中何度も心が折れそうになったな〜
Javascript
‘use strict’;
//ボールを増やす
const BallPlusBtn = document.getElementById(‘BallPlusBtn’);
var BI = document.getElementById(‘BallIndicator’);
BallPlusBtn.addEventListener(‘click’ , () => {
switch(BI.textContent){
case ‘●’:
BI.textContent = ‘●●’;
break;
case ‘●●’ :
BI.textContent = ‘●●●’;
break;
case ‘●●●’ :
BI.textContent = ‘●●●’;
break;
default:
BI.textContent = ‘●’;
}
});
//ボールを減らす
const BallMinusBtn = document.getElementById(‘BallMinusBtn’);
//var BI = document.getElementById(‘BallIndicator’);
BallMinusBtn.addEventListener(‘click’ , () => {
switch(BI.textContent){
case “●●●”:
BI.textContent =”●●”;
break;
case “●●”:
BI.textContent = “●”;
break;
default:
BI.textContent =””;
}
});
//ストライクを増やす
const StrikePlusBtn = document.getElementById(‘StrikePlusBtn’);
var SI = document.getElementById(‘StrikeIndicator’);
StrikePlusBtn.addEventListener(‘click’ , () => {
switch(SI.textContent){
case “●”:
SI.textContent=”●●”;
break;
case “●●”:
SI.textContent= “●●”;
break;
default:
SI.textContent=”●”;
}
});
//ストライクを減らす
const StrikeMinusBtn = document.getElementById(‘StrikeMinusBtn’);
StrikeMinusBtn.addEventListener(‘click’ , () => {
switch(SI.textContent){
case “●●”:
SI.textContent = “●”;
break;
default:
SI.textContent = “”;
}
});
//アウトを増やす
const OutPlusBtn = document.getElementById(‘OutPlusBtn’);
var OI = document.getElementById(‘OutIndicator’);
OutPlusBtn.addEventListener(‘click’ , () =>{
switch(OI.textContent){
case “●”:
OI.textContent = “●●”;
break;
case “●●”:
OI.textContent = “●●”;
break;
default:
OI.textContent = “●”;
}
});
//アウトを減らす
const OutMinusBtn = document.getElementById(‘OutMinusBtn’);
var OI = document.getElementById(‘OutIndicator’);
OutMinusBtn.addEventListener(‘click’ , ()=>{
switch(OI.textContent){
case “●●”:
OI.textContent = “●”;
break;
default:
OI.textContent = “”;
}
});
//ボールをクリア
const BallClear = document.getElementById(‘BallClearBtn’);
BallClear.addEventListener(‘click’,()=>{
BI.textContent = “”;
});
//ストライクをクリア
const StrikeClearBtn = document.getElementById(‘StrikeClearBtn’) ;
StrikeClearBtn.addEventListener(‘click’,()=>{
SI.textContent = “”;
});
//アウトをクリア
const OutClearBtn = document.getElementById(‘OutClearBtn’);
OutClearBtn.addEventListener(‘click’,()=>{
OI.textContent = “”;
});
//ボールとストライクをクリア
const BSClearBtn = document.getElementById(‘BSClearBtn’) ;
BSClearBtn.addEventListener(‘click’,()=>{
BI.textContent = “”;
SI.textContent = “”;
});
//すべてをクリア
const AllClearBtn = document.getElementById(‘AllClearBtn’);
AllClearBtn.addEventListener(‘click’,()=>{
BI.textContent = “”;
SI.textContent = “”;
OI.textContent = “”;
});
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Baseball_Indicator</title>
<link rel=”stylesheet” href=”./style.css”>
</head>
<body>
<div class=”IndicatorButtonWrap”>
<div class=”ClearSingleButtonsBox”>
<button id=”BallClearBtn”>X</button>
<button id=”StrikeClearBtn”>X</button>
<button id=”OutClearBtn”>X</button>
</div>
<div class=”bsoContainer”>
<div class=”BSOBox”>
<p class=”Title_BSO”> B </p>
<div id=”BallIndicator”></div>
</div>
<div class=”BSOBox”><p class=”Title_BSO”> S </p>
<div id=”StrikeIndicator”></div>
</div>
<div class=”BSOBox”><p class=”Title_BSO”> O </p>
<div id=”OutIndicator”></div>
</div>
</div>
<div class=”BsoButtonsBox”>
<div class=”BallButtonsBox”>
<button id=”BallPlusBtn”>+</button>
<button id=”BallMinusBtn”>-</button>
</div>
<div class=”StrikeButtonsBox”>
<button id=”StrikePlusBtn”>+</button>
<button id=”StrikeMinusBtn”>-</button>
</div>
<div class=”OutButtonsBox”>
<button id=”OutPlusBtn”>+</button>
<button id=”OutMinusBtn”>-</button>
</div>
</div>
</div>
</div>
<div class = “ClearMultiButtonsBox”>
<button id=”BSClearBtn”>Clear B+S</button>
<button id=”AllClearBtn”>Clear All</button>
</div>
<script type=”text/javascript” src=”./BSO.js”></script>
</body>
</html>
CSS
.IndicatorButtonWrap{
display: flex;
align-items: center;
}
.bsoContainer{
background-color: black;
width:200px;
font-family:’Franklin Gothic Medium’, ‘Arial Narrow’, Arial, sans-serif;
}
.BSOBox{
display: flex;
align-items: center;
}
.Title_BSO{
color: white;
font-size: 48px;
margin:0px;
}
#BallIndicator{
height:80px;
color:green;
font-size: 72px;
margin-top:5px;
margin-bottom: 5px;
}
#StrikeIndicator{
height:80px;
color:yellow;
font-size: 72px;
margin-top:5px;
margin-bottom: 5px;
}
#OutIndicator{
height:80px;
color:red;
font-size: 72px;
margin-top:5px;
margin-bottom: 5px;
}
.BsoButtonsBox{
width:45px;
margin-left:3px;
color:black;
font-size: 20px;
text-align:center
}
.BallButtonsBox{
width: 45px;
background: gray;
margin:5px;
padding-top:12px;
padding-bottom:12px;
}
.StrikeButtonsBox{
width: 45px;
background-color: gray;
margin:5px;
padding-top:12px;
padding-bottom:12px;
}
.OutButtonsBox{
width: 45px;
background-color: gray;
margin:5px;
padding-top:12px;
padding-bottom:12px;
}
#BallClearBtn,#StrikeClearBtn,#OutClearBtn{
display: flex;
justify-content: center;
align-items: center;
height: 90px;
flex-direction: column;
font-size:20px;
width: 30px;
}
.ClearMultiButtonBox{
width:100%;
}
#BSClearBtn,#AllClearBtn{
height:35px;
width: 138px;
}
人類にとっては小さな一歩だが、私にとっては大きな一歩だ(笑)





コメント